Cos’è un font
In italiano si dice tipo di carattere, termine utilizzato sia nella tipografia che nell’informatica per descrivere l’ insieme di caratteri tipografici, contenenti un numero vario di singoli glifi ovvero lettere, numeri e punteggiatura che hanno in comune un certo stile. Il termine font, deriva dal francese medievale fonte, che voleva dire “ciò che è stato fuso“, in riferimento ai caratteri mobili della stampa tipografica.
Nel Web ci riferiamo spesso a font, per indicare il carattere tipografico con cui diamo stile ai nostri testi.
Negli anni, sono stati creati diversi caratteri e per questo sono stati organizzati in famiglie e queste a loro volta sono suddivise in sotto-famiglie.
Ci sono tre grandi famiglie:
- con grazie (serif): sono quei caratteri che ricordano i caratteri della stampa trandizionale, che contengono una sorta di “uncino” agli estremi delle lettere (ad esempio: Times -New Roman, Bodoni, Libre Baskerville).
- senza-grazie (sans-serif) : anche detti a bastone, perchè non contengono “uncini” alle estremità (ad esempio: Arial, Futura, Proxima Nova).
- decorativi: sono i caratteri che ricordano la scrittura calligrafica (ad esempio: Allura, Lobster)
Scegliere il font per il tuo sito web
La scelta di un font è importante perché:
- aiuta la lettura. Leggere sul web è faticoso, soprattutto quando i testi sono lunghi. Un font leggibile renderà la lettura molto più sciolta e meno faticosa, quasi come se leggere un libro.
- ci coinvolge emotivamente. La scelta del font influenza il modo in cui il testo viene percepito e compreso perché regola il tono di voce che si vuole trasmettere.
- gioca un ruolo importante anche a livello estetico perchè aiuta ad esprimere il tuo business.
Provate a pensare se in un sito, che vende assicurazioni, viene usato un font giocoso o con i ghirigori, come ad esempio Allura, invece di uno senza fronzoli, come protrebbe essere Barlow.
Vi sembra dissonante quanto strano. Incoerente vero?
Come scelgo un font
La scelta di un font può risultare un’operazione divertente quanto impegnativa. Se da un lato possiamo giocare con una moltitudine di font dall’altro potremmo anche essere frustrati nel non trovare quello che più ci piace o quelli che meglio si sposano insieme (nel caso di più font).
In base al tipo di progetto
Se stai creando un sito web aziendale, un blog o un portfolio la scelta del font può essere varia. Chiaramente un sito aziendale tenderà ad avere font più sobri e leggibili, diversamente un blog o un portfolio possono avere font sia con grazie che senza.
In base al sentimento vuoi esprimere
Ogni sito web fa parte di un contesto che deve essere espresso. I font posso aiutare ad esprimere il tuo business. Vuoi comunicare femminilità, artigianato, misticità? I font serif e calligrafici solitamente si sposano con questi concetti. Vuoi comunicare professionalità, chiarezza, affidabilità? I font sans-serif li enfatizzano.
In base alla quantità di testo da inserire
Se il testo è una parte dominante del tuo sito, ad esempio se gestisti un blog/ rivista online, è importante che scegli un font facilmente leggibile per non appesantire la lettura.
Facendo accostamenti
Gli accostamenti di famiglie solitamente si fanno per similarità o per contrasto. In base alla scelta, si può creare coesione, nel caso di font simili, o dinamicità, nel caso di font contrastanti.
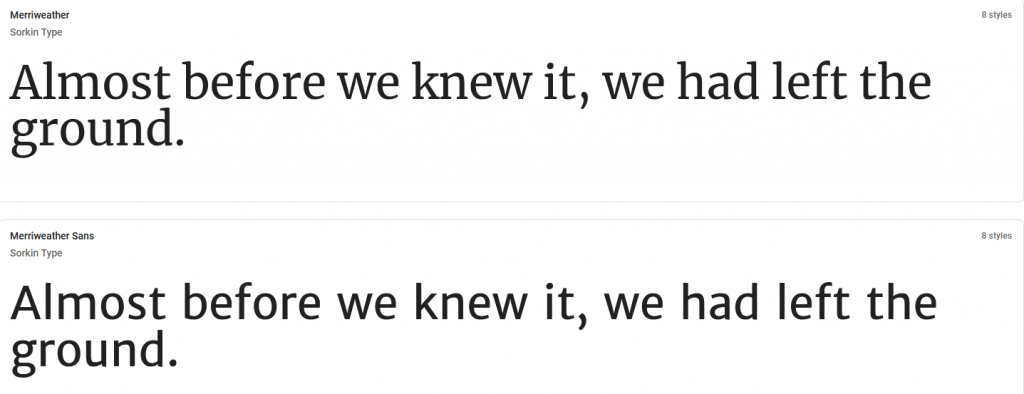
Accostamenti per similarità: Merriweather e Merriweather Sans

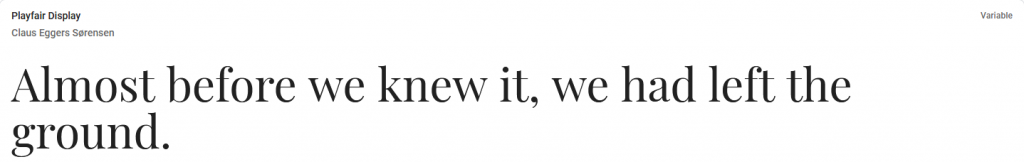
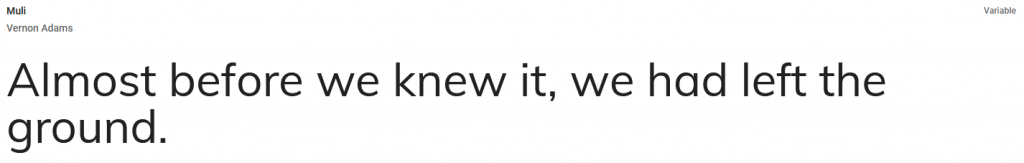
Accostamenti per contrasto: Playfair Display e Muli


Una buona pratica è quella di non mescolare troppi tipi di caratteri ma scegliere al massimo due. Solitamente un carattere con le grazie (serif) per i titoli e uno senza grazie (sans-serif ) per i paragrafi.
Facciamo un esempio.
Nel mio sito utilizzo “Playfair Display” per i titoli, che è un font con le grazie mentre per i paragrafi utilizzo “Muli”, che è un font senza grazie.
Non è detto che si debba per forza fare così. Puoi anche utilizzare un unico font purchè abbia una serie di varianti, come l’italico e il grassetto. Giocando con le varianti del font, è già possibile creare degli accostamenti.
Ad esempio, il font che ho scelto per i paragrafi, “Muli”, possiede 16 varianti.
Dove cercare i font
Esistono molti siti dove cercare i font. Occhio alle licenze però, non tutti i font sono gratis e non tutti possono essere liberi di utilizzati.
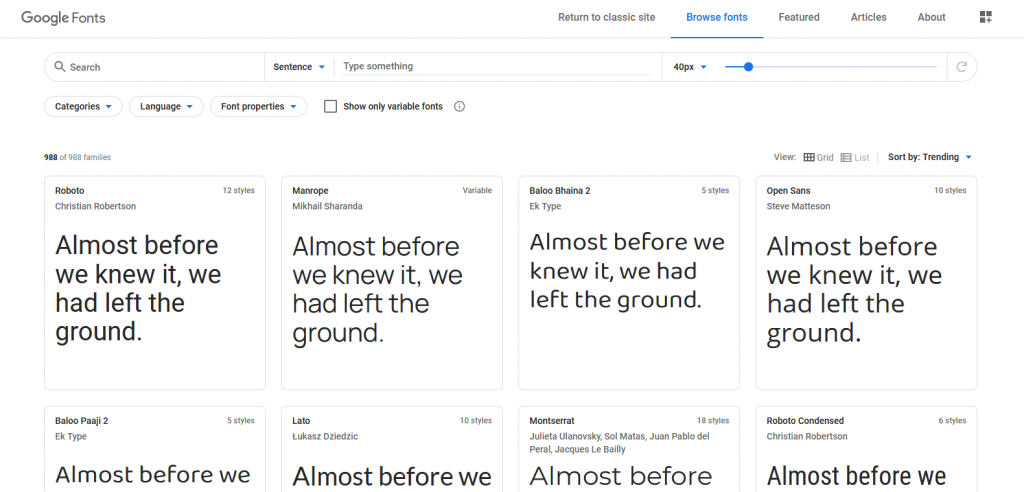
Google Fonts è un ottimo sito da cui trarre ispirazione, messo a disposizione da Google che offre font gratuiti che possono essere inseriti tranquillamente nei nostri siti web.
Se leggete le schede del carattere scelto, potete trovare informazioni sul loro utilizzo come il tipo di licenza, gli accostamenti suggeriti, dove è consigliato utilizzarlo e il numero di varianti.

Fonti: Wikipedia, Google Fonts Articles
Curiosità: si dice il font o la font?
L’ Accademia della Crusca dice che:
” È preferibile, in ogni caso, impiegare il maschile font per la terminologia informatica e ripristinare il termine originario femminile fonte per quella tipografica; in questo modo, oltre a mantenere la distinzione semantica connessa ai due ambiti, si renderebbe conto della diversa origine inglese e francese delle due forme.”
Quale font usate nei vostri siti?




